Optimizing Round Edges in SVG
In the process of building out Material Design Icons I have learned a lot more about how path data can be optimized. One of the fascinating things is how the various editors export SVG path data.
While a few softwares do optimize, many do not. Simple optimizations include converting curves (C) to arcs (A) and lines to vertical (V) or horiontal (H) commands.
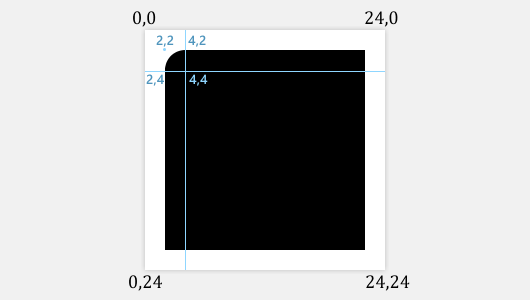
For instance take the simple path below. The path contains one curved corner with 90 degree angles for all others.
# Plain, 49 Characters
M4,2L22,2L22,22L2,22L2,4C2,2.89543 2.89543,2 4,2Z
# Plain Rounded, 41 Characters
M4,2L22,2L22,22L2,22L2,4C2,2.9 2.9,2 4,2Z
# Curve to Arc, 39 Characters
M4,2L22,2L22,22L2,22L2,4A2,2 0 0,1 4,2Z
# Horizontal / Vertical, 29 Characters
M4,2H22V22H2V4A2,2 0 0,1 4,2Z
This assumes that the first step is stripped of all extra spaces or commas.

After some testing I've noticed that editors use two different values while calculating curves rounded edges. Adobe Illustrator uses radius * .45 on absolute paths while everything else uses math to calculate the absolute curve radius * .447715 (cubic curve .5522 if it were not absolutely positioned to the top left).