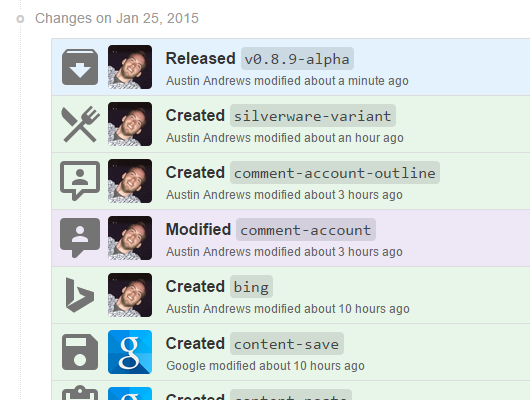
This is a large update: 62 new icons, MaxCDN sponsored CDN, and the boostrap getting started guide. That is not even the big news. Google IO was going on last week and did a serious update on their design tools. Along with a lot of additions around their stock icon set.
The 62 new icons brings the total community count up to 582 icons. Since there are no breaking changes in v1.1.34 or any going forward the pack has lost the beta tag. This means as far as I know the set is stable for any of your production applications. I've been using them in production for the last month on client projects and it has gone smoothly.
Content Delivery Network
The CDN was requested constantly and was actually a feature I needed myself for use in codepen.io examples. MaxCDN that is sponsoring the CDN made the process very easy.

The below link can be used to access the recently released 1.1.34 webfont package. The root of each version contains the preview for that release.
<link rel="stylesheet" href="//cdn.materialdesignicons.com/1.1.34/css/materialdesignicons.min.css">
Boostrap Getting Started
One of the stories in my backlog for the last month has been building out a getting started guide specific to Bootstrap users. I work with bootstrap every day and while it's easy to plug the icons in having small snippets of CSS to quickly correct icon positioning can save a lot of time.
Eventually these CSS rules will be adapted into the materialdesignicons.css stylesheet. For now to facilitate easier updates and bug fixes they will be separate.
Google Design / Google IO Updates
To say google has upgraded their design tools and documentation is an understatement. They have completely upgraded most of their guidelines and tools with the goal of speeding up development. The new icon page is a good example of how a quick export option will greatly speed up developers.
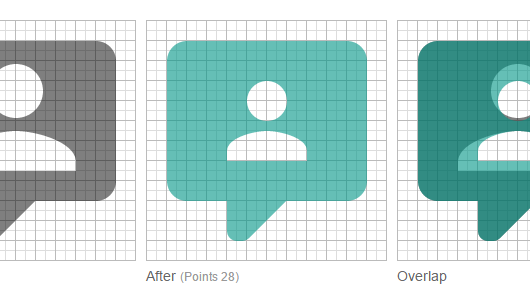
The design examples for the system icons also got a pretty lengthy addition. This will ensure consistent icon additions. I'll be going through previous icons correcting them to match.

Google Design has added an additional 80 icons to the pack which will be added in this next release. Follow GoogleDesign on twitter to learn about new additions.
What's Next...
It has been in the planning stages (and partially coding stage) for a while. The icon set is just growing at a rate that is not practical as a single webfont. The current release tops at 60kb for the woff2 compressed webfont. This is only 1134 icons. Between Google Design adding new icons and the community users will need a way to produce smaller more tailored webfonts.
Subsetting icons requires many new features to be added to the site. These new features are a few releases out, but with each release will become more important.
With 289 issues closed and 107 open issues there is a lot of things to talk about. Please +1 any issue you like. Right now prioritization is completely biased to my judgement.