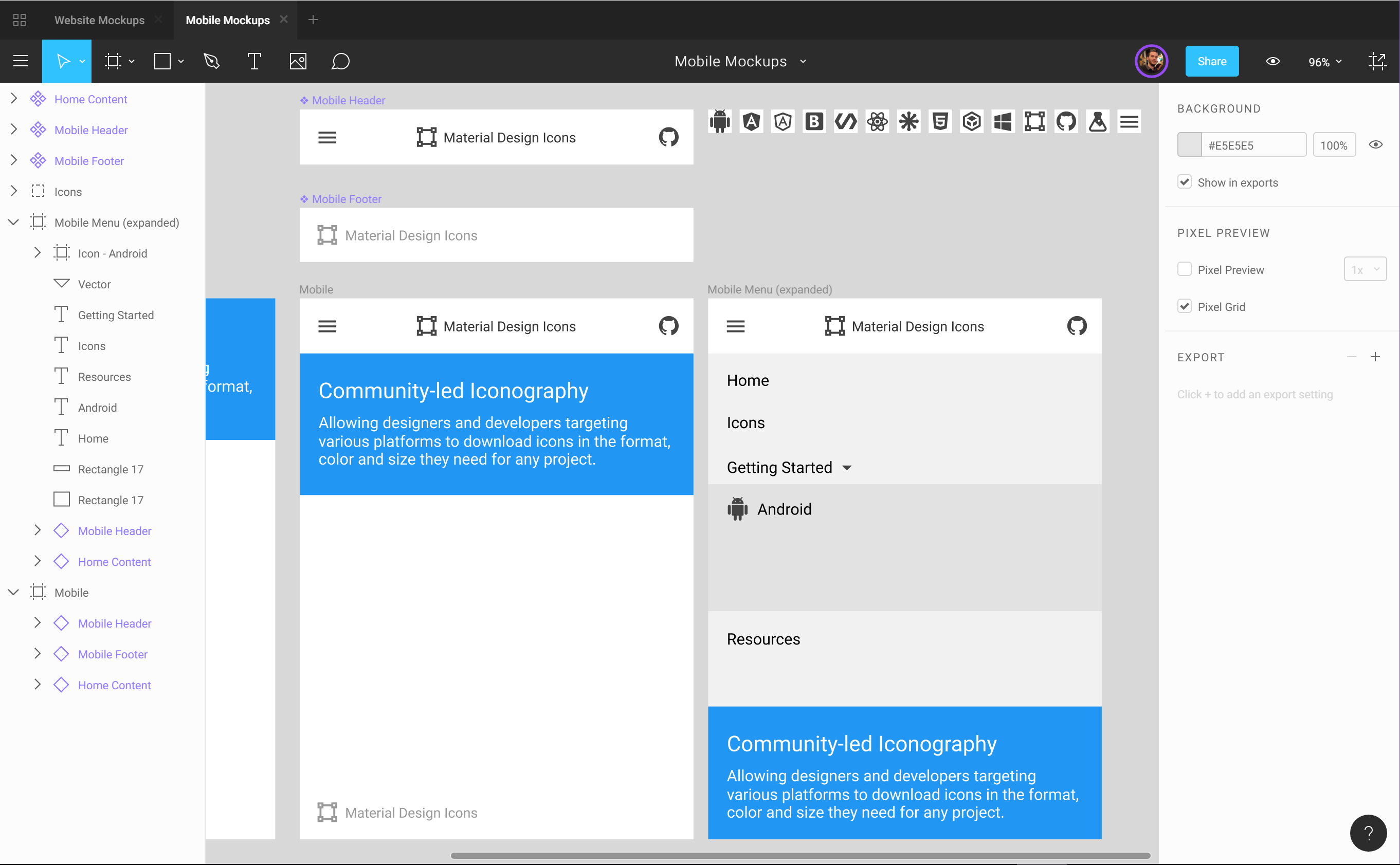
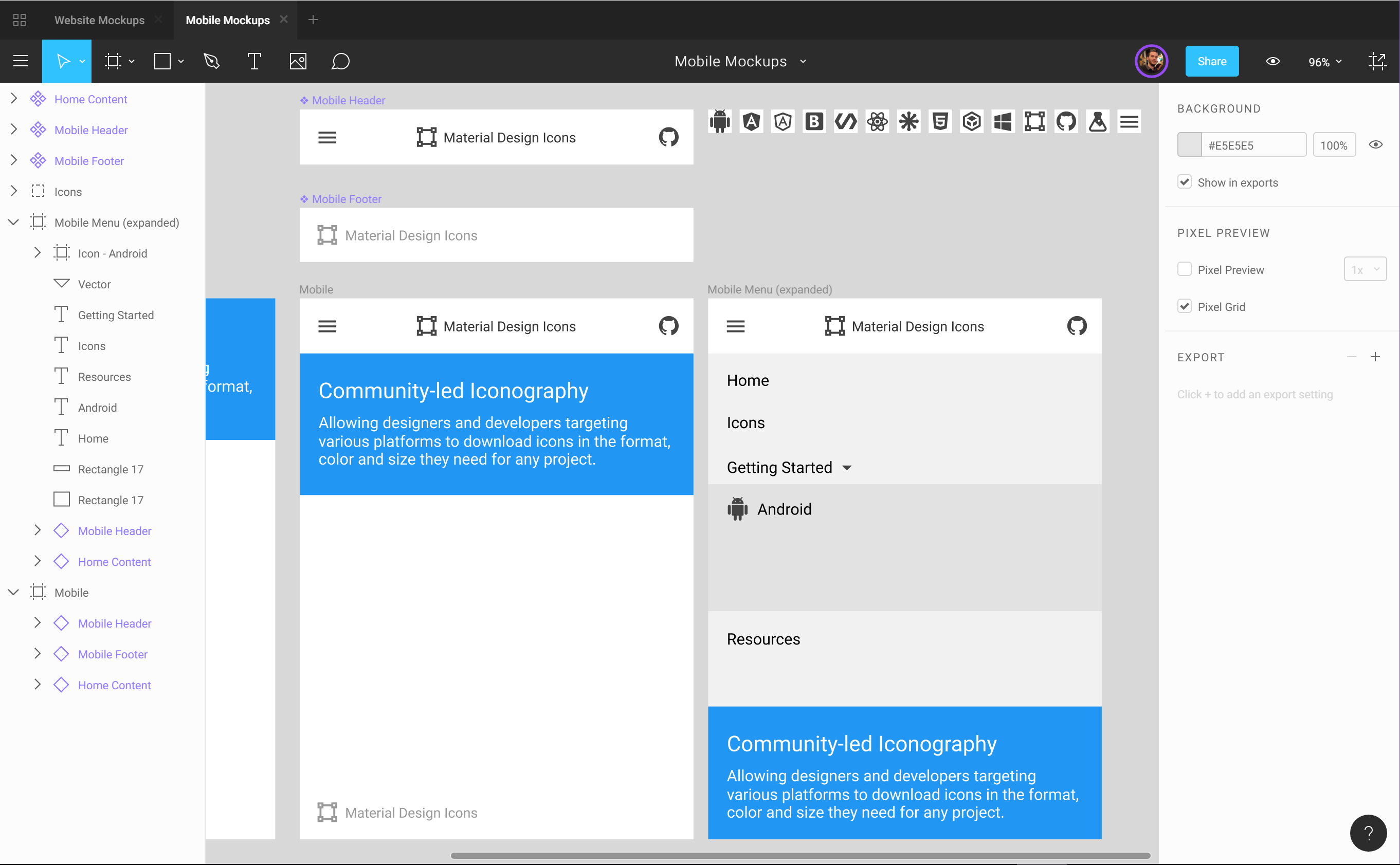
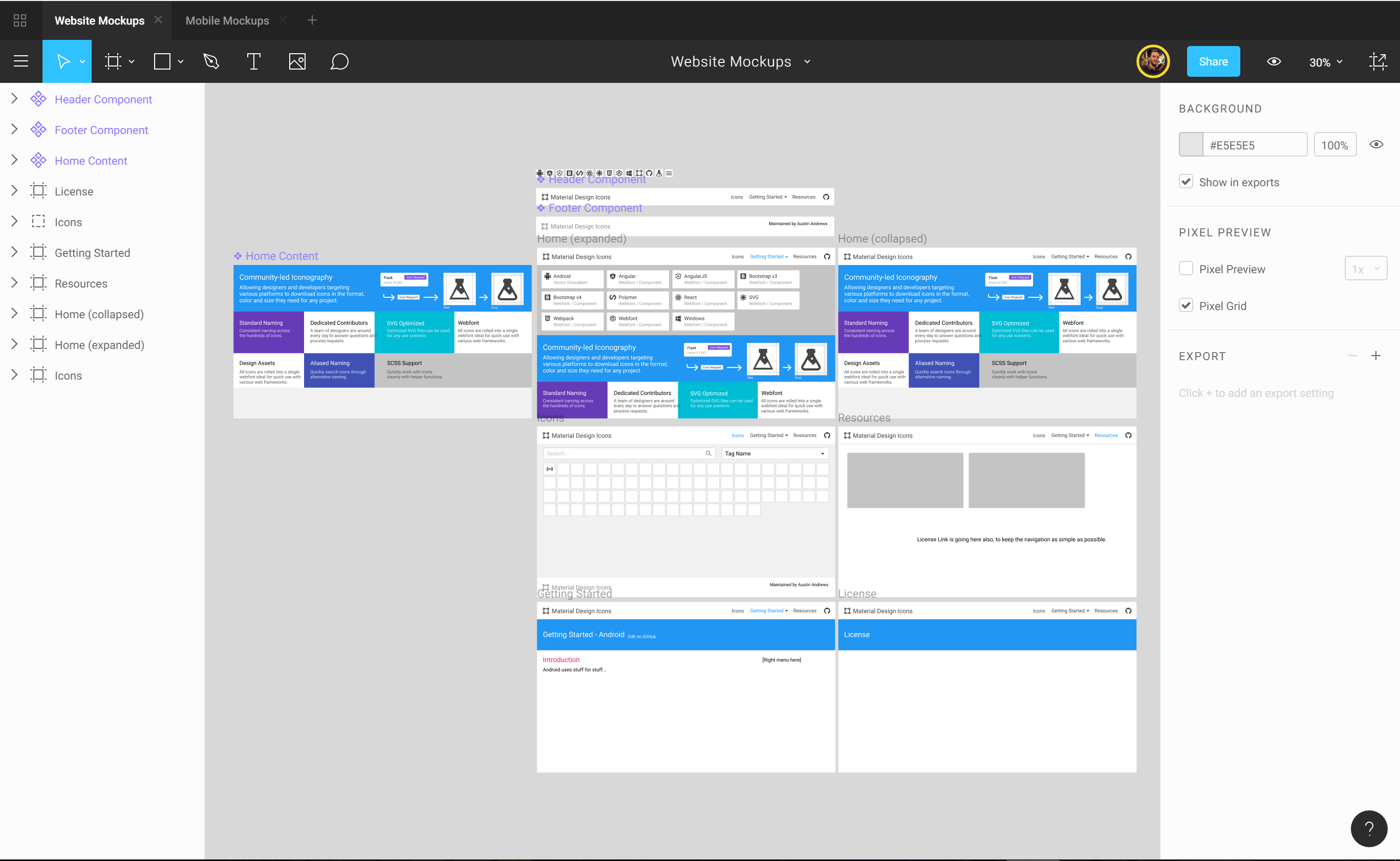
Figma is an awesome little web based application for collaborative designing and it does it very well. The tooling is relatively straightforward within a short time [using it roughly a week now] I was able to design reusable components and design out some of the starting pages.

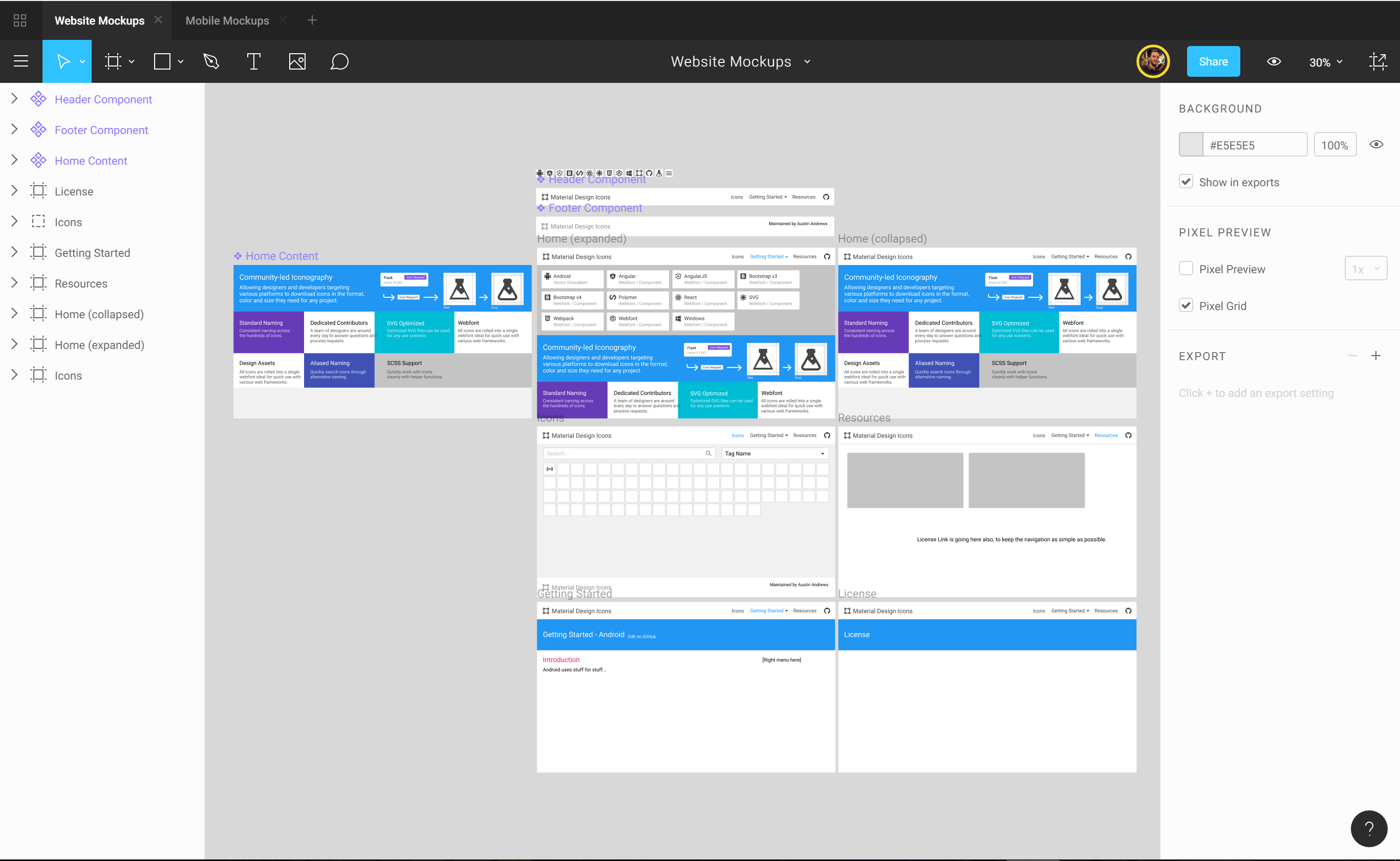
Above is a rough mockup I'm working on for the mobile view. The desktop mockup is shown below also in a very early work in progress. Using these more as light ideas, so alignment issues are from my laziness.

Impressive vector tools, really hard to explain without a video or trying them. They are some of the best I've ever used and I hope others copy them.
Collaboration
I mainly work by myself on designs, but the idea others can jump in and make slight text changes and modifications on the colors is pretty nice.
I work with all vector assets no images, and I've found the performance really good overall (on a Surface Pro 4 w/ i7). We'll see how this does as I expand the designs.
Snapping objects even with hundreds of objects on the screen was smooth, especially dragging between various artboard frames.
For an application built on web technology you would be hard pressed to tell while it's in the desktop client.
Future
AdobeXD is the future for my workflow, but until they get further along, which will probably several months, Figma is filling the void nicely. Figma's collaboration might be enough for me to stick to it for all my open source projects.
If you're a Sketch user you probably won't make a switch, but the collaboration is worth a try.
Preview: Website Desktop Website Mobile