Microsoft Build 2018
WIP Post: I keep appending to this as I have time. There was so much happening at Build I keep remembering things to add.
A good way to describe Build this year would be last years announcements polished and released. Lots of little wows which I'll go into details below.
Visual Studio Code
One of the amazing things at Build and the community in general is how quickly VS Code has caught on. Many of the sessions used Code as their editor of choice for demos.
Spent my Friday back at the office setting up the Live Share extension on as many co-workers machines as I could. Since we have a mix of Macs and Windows this will allow us to use our own machines when pair programming an issue.
ctrl+p, then@- Jump the symbols in the file@:- Jump between Methods/Properties/Variables?- Helpctrl+p+pfor the last viewed file
ctrl+b- Toggle sidebarctrl+j- Toggle bottom panelctrl+k z- Zen Mode- Mine is mapped to
ctrl+shift+z. Usectrl+shift+p "shortcuts"to change shortcuts.
- Mine is mapped to
ctrl+`- Opens your default terminalctrl+shift+p "user settings"editor.minimap.enabledcontrols the scrolling preview minimap area. I personally find it distracting.window.menuBarVisibilityon windows I hide the menu bar since I rarely use it.
- Live Share - Sharing localhost ports also!
- Emmet
- More advanced ways to use the
div>div#id.clswith tab. - Math
1+3+4/2ctrl+shift+p "math"
- More advanced ways to use the
- Learn more at VS Code Can Do That
- Azure Function integrations are awesome!
PWA (Progressive Web Apps)
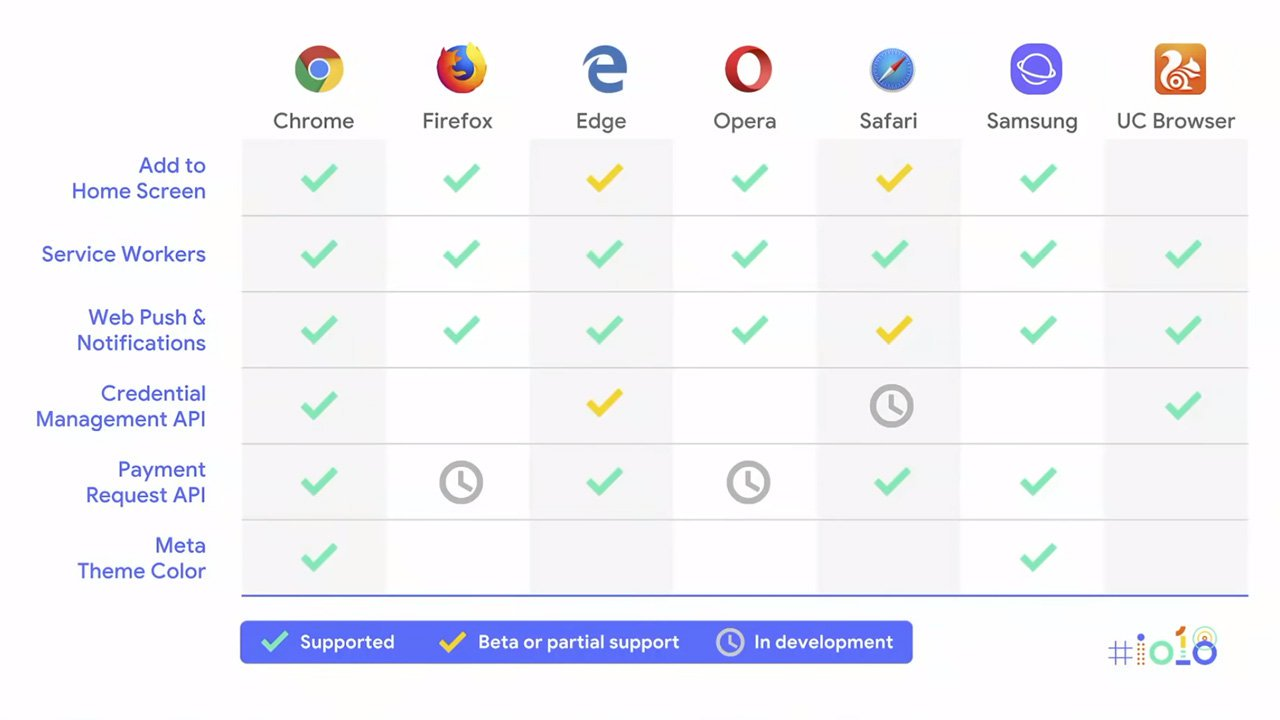
While Microsoft is making great progress on their PWA support the slide below is from Google IO and shows they still have some things to release.

For devs Service Workers is very important, but Custom Elements or Shadow Dom are still missing. Their priorities still seem to ignore community feedback (but I'll try not to turn this section into a rant).
- Service Workers Released!
- Fluent Design is coming to Edge (no timeline)
- PWA's in the MS Store.
- Sonarwhal Testing for PWA compatibility
- PWA Builder
Angular 6
Was so busy before Build I still haven't updated one of my projects from 5 to 6 yet. Hopefully get to that this week, but looks like some great additions to the command line tools.
- Angular Elements Preview
- Angular Size keeps on shrinking
BabylonJS
Unfortunately 3D and game dev is not something I get into very much as I primarily focus on enterprise development, but I'm always amazed at how quickly full 3D environments are coming to the web.
- 3.2 and getting the word out there!
- Demos and VR for the web.
- https://www.babylonjs.com
Core 2.1 and EF
So, my top takeaway for me is I want to code a real time demo with Angular 6 and SingleR to an Ubuntu box.
While I like Azure a lot more my personal projects I always let them live on one of my Digital Ocean boxes.
- Azure Functions
- SignalR real time messages and demos were easy to follow.
Fluent Design
- Compact View looks amazing
- Global Styling.
- Windows.UI in nuget
- Fluent Grid
- Fluent Nav
- Context and @complete
- Office Edge
- UI Fabric
- XAML Islands - Nest UWP inside of WPF!
Xamarin Forms
- 3.0 XAML standard
- X bind still coming

Adaptive Cards
This year the Adaptive Cards team had a lot to show off as their spec and demos are getting implemented into more parts of Windows/Skype/Outlook and more.
- Still a lot of work to do on the tooling side but is looking very promising even as they start looking at 2.0.
- Outlook integration looks really nice.
- GitHub is fully behind adaptive cards for their email and other notifications
- Great improvements in the tooling (and plans going forward to unify testing tools).
HoloLens
What would be a Microsoft event with HoloLens. The April update added a ton of awesome features which should make development a little easier. The interesting part is that while the devices were everywhere they are just treated as a normal business device now.
During the conference Microsoft admitted they had overstated the uses of HoloLens in the consumer space and emphasized that the consumer market is not a goal at this time.
Wrap Up
- People to follow!
- BuildMC's - Ginny and Neil did an awesome job!
- Sidenote: Did you know there are no open food options in Seattle after 10. Me and Neil had a LOTR adventure.
- Actually could make a huge list, but there are just too many, look at who I follow on Twitter.
Oh yea... there were bunnies (rabbits).



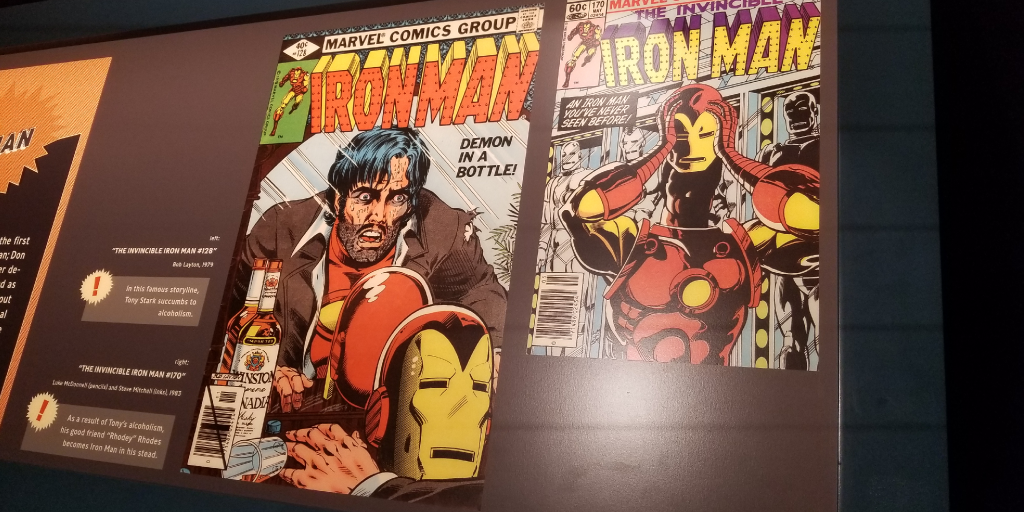
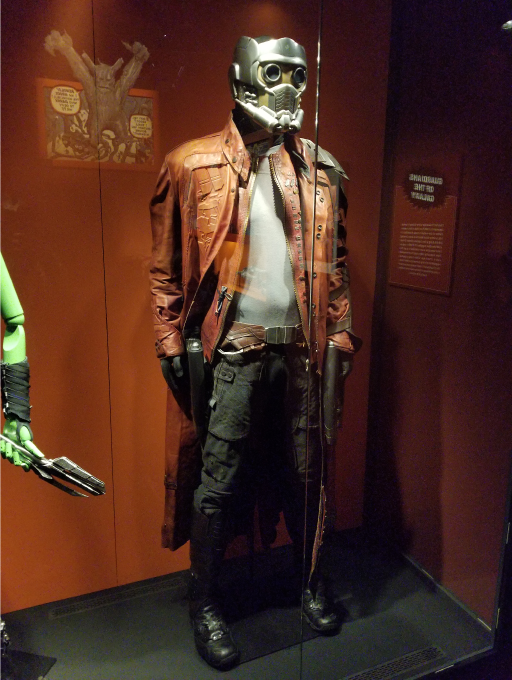
Bonus: Pop Culture Museum
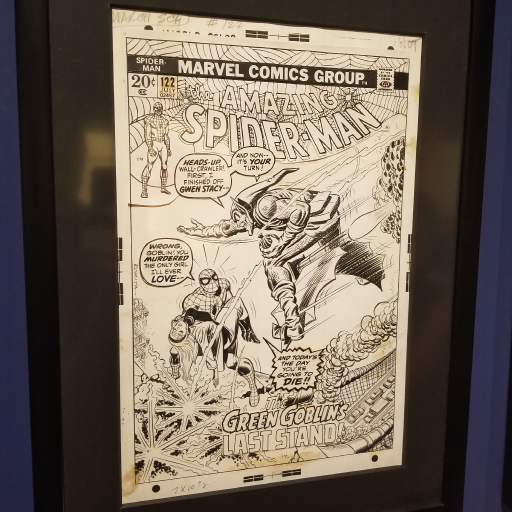
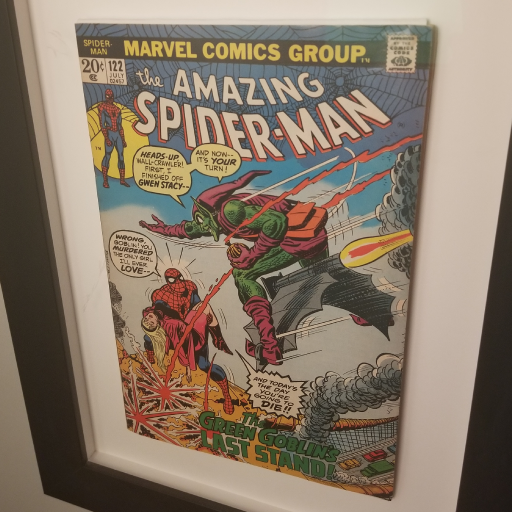
Going through the Museum I did not expect them to have the ink for Spider-Man 122. I've had this framed on my wall for a few years now and it's one of my favorite covers (an 8.5 for the geeks curious).







The Star Trek exhibit was also a lot of fun to see. My dad kind of brought me and my bro up on Star Trek, so interesting to see all the history.