Material Design Icons History
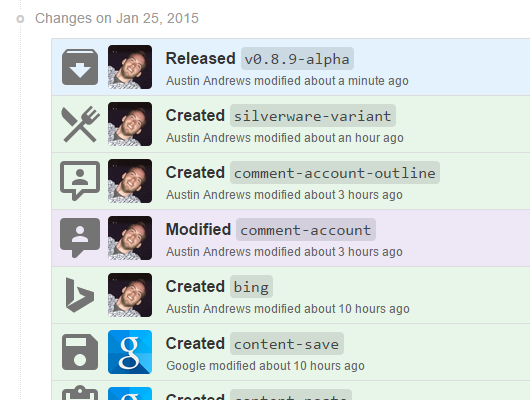
This weekend Material Design Icons got updated with a new history page that will detail all the additions to the pack and various milestones.

Most importantly this page will inform users of icon modification in between the webfont releases.
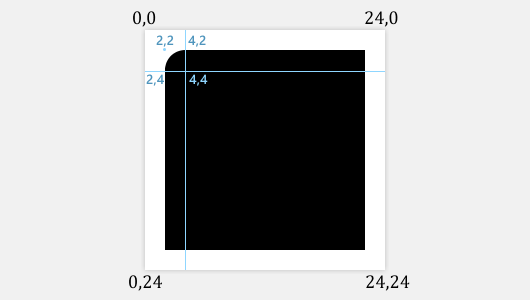
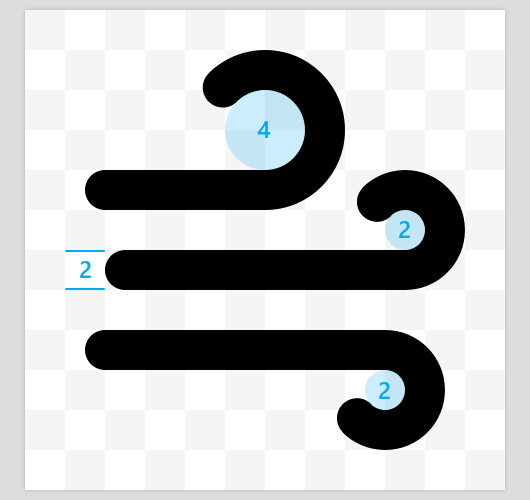
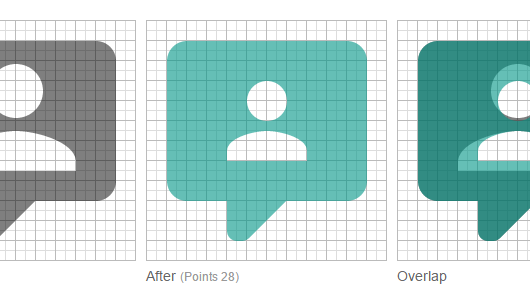
Changes to existing icons are represented by a light purple. These entries have a compare button to see a before and after along with a visual overlay of the two icons. Often icon changes are subtle, so the overlay will make these changes much more obvious than a side by side comparison.

One last update a little off topic, the twitter account MaterialIcons is now active, so be sure to follow it for updates.

Thanks to those that submitted bugs. Please submit any issues you find or icon requests to the issue tracker on GitHub.